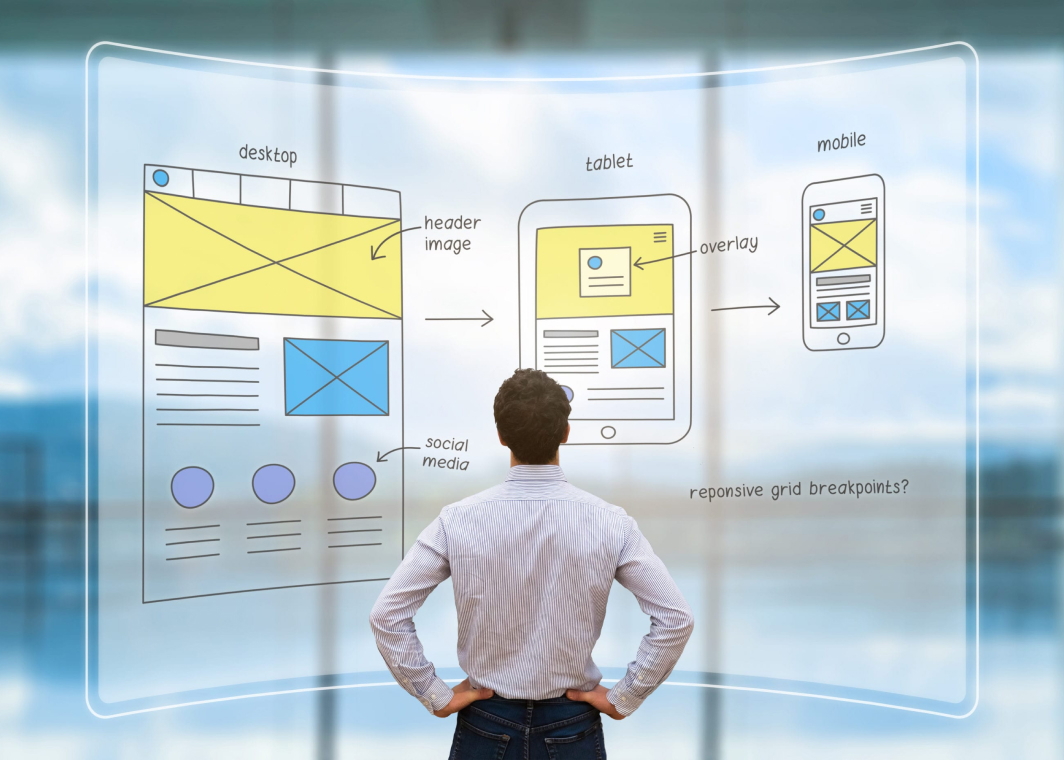
Design at Scale
A design system is a library of reusable UI components and elements that include their code.

A language to create experiences
A design system facilitates the efficient design of a software product and allows it to be recreated and scaled quickly through the systematic duplication and utilization of reusable components. Design systems are a high leverage investment when developing a software product, they help entire teams, including stakeholders, designers and developers, agree and align on the front-end aesthetic and consistency of an application. Design systems are made to be dynamic and scalable and guided by practices that have been pre-established, in coordination with product and branding philosophies.
UX Design Services
Effective investments for product design and development workflows
Optimized and efficent
Before the advent of design systems, creators of digital products, both designers and product managers, and stakeholders alike faced challenges when creating products that were going to scale. Designs were often inconsistent as products scaled and it was hard for system elements to be replicated with exact consistency, and developers experienced delays as they didn’t know how design elements worked as there was limited documentation explaining component use practices.
A shared language and visual consistency
Moreover, a design system can be best understood as a language for a software product, and if it is not understood by all the parties involved, misunderstandings and design inconsistencies arise. Design systems allow everyone to speak the same language through unified designs; helping to build products faster, more efficiently, and uniformly.
Impact across teams and users
Benefits of Using Design Systems
We specialize in developing software design systems for diverse clients, projects, and application types. Design systems are viewed as agnostic and flexible systems tailored to one application type, but easily adaptable to another
Increased product value
Consistency
Consistency across UI components and elements improves the visual quality of a software product. When the same components, structures, and patterns are used throughout the product, users are provided with a consistent brand experience and feel familiar with the user experience, encouraging longer use and consistent re-use over time. Familiar design patterns allow users to focus on their tasks without becoming distracted by inconsistencies, reducing cognitive load.


Handle rapid changes
Scalability
In a well constructed software design system, all components and elements have the same aesthetic and consistent behavior so that the user knows how an element works just by looking at it. Design systems allow a software product’s UI design to scale efficiently because of the repeatability of systematically created components. Prioritizing scalability from the start of a project with the creation of a design system leads to a better user experience, lower maintenance costs, and increased team productivity.
Reuse and save time
Efficiency
When development teams have clear instructions on front-end development, there’s little room for deviation, UI inconsistencies, and bugs. Design systems save time and money. Instead of creating components from scratch for each project or version of a product, designers and developers can reuse components, thus speeding up time when a web app evolves to have a desktop or mobile app design counterpart.


Growth-driven design
Continuous Improvement
Because of design system architecture, fixes, changes, and improvements to a design system propagate instantly to the entire product when a component is updated. Design systems facilitate efficiency and automated updates with their systematic implementation.
Partner with us
With our knowledge and experience, our goal is to shape the design system that will be the foundation of any digital product.
We make a consistent product design that solves common problems
Software Product Design System Deliverables

Set the brand’s standards
Styleguides contain specific documentation, visual references, and design principles for creating interfaces. In a Design System we usually find style guides focused on branding or brand identity like colors, fonts, or logos, but a very complete style guide will also recommend the tone of the language used by the product in communication with the user, in addition to visual and interaction standards. The purpose of a style guide is to reflect a brand's style and ensure brand consistency for everything from writing to design.
Where design systems are born
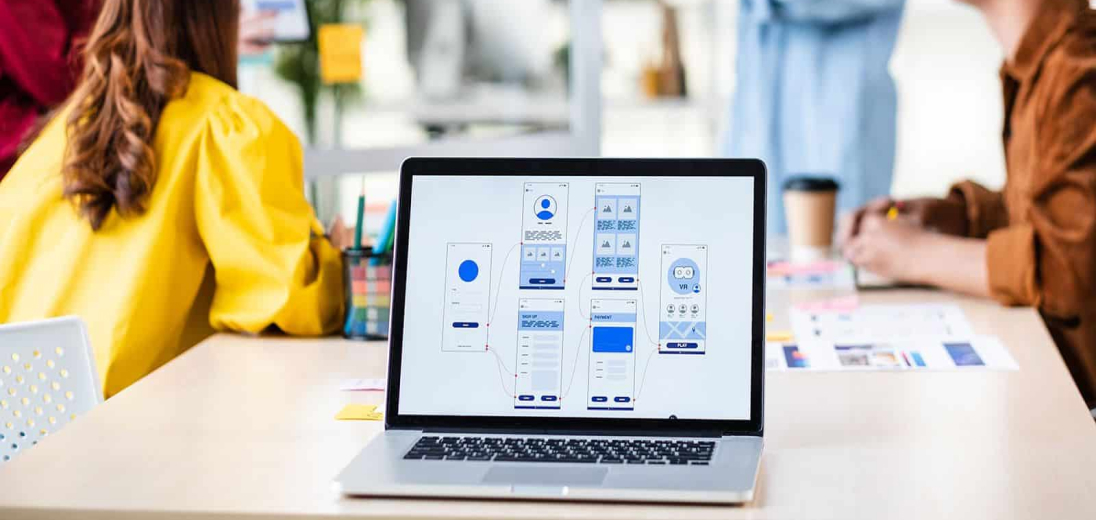
Component libraries
A component library helps to achieve efficiency by saving time and resources through reusability. A ignificant benefit of a component library is that teams don’t have to start from scratch, for example, when creating a new feature, they can rapidly begin to prototype and test immediately using a previously component library. In addition to visual examples of components, a component library should include:

Component name
It is advisable to use a nomenclature that helps both designers and developers to recognize components and their use-case easily.
Descriptions
Explanation of each component’s correct use accompanied by “do’s” and “don’ts” to contextualize the component’s best practices.
Attributes
Stylistic variables that can be made on the component to adapt it to specific needs (color, size, shape, copy…)
States
States are visual indicators used to communicate the status of a component or interactive element.

Re-usable form of a solution to a design problem
Patterns and best practices
Patterns or good practices show reusable combinations of components and templates that address common goals with sequences and flows. Patterns help designers and developers reuse work and leverage experience from previous problems to create general solutions that can be applied to new page and information architecture structures, rather than starting from scratch each time.
What is the Difference Between a Design System and a Styleguide?
They aid in the building of scalable products faster while maintaining consistent user experience

Design systems
A design system can be based on a style guide, but a design system goes further, to cover, in addition to visual design, also interactive and emotional design and the elements for the implementation of the design, that is, the code that makes the design tangible. Design systems constantly change as the product evolves. Whereas style guides are typically closed and static, software design systems are dynamic, expandable, and scalable.

Styleguides
It’s important to distinguish that a style guide is not a design system, it is part of a design system. Style guides refer to a visual and brand experience guide, outlining the use of fonts, colors, tone, and voice of the brand. Style guides help to answer the questions of how something should look and where it should be implemented.
A shared responsibility
Who creates and manages a design system?
At Asymm, the product design team develops and manages design systems for our clients, but in some companies the software development team maintains the responsibility of a design system. It is important to clarify that a design system is typically and constantly evolving with software product development. As a product evolves and new features are needed, a design team can create new components in the design system to meet the specific and changing needs of the product.

What Do Companies and Teams Gain When Having a Design System?
Design systems provide a number of advantages that allow faster product development and improvement. The main advantages of having your own product design system are:
Why use Asymm for UX Design Services and Design System Creation?
Asymm has experience designing and developing both enterprise and consumer facing applications.

Deliver results
We build user-centered products
When we start a project or engagement in which a client is looking for UX design services, we first evaluate their product (if they have one) then always take an efficient approach to improving or creating their design system, design architecture, and the deliverables within. Our goal is to create economic and scalable solutions, and the creation of design systems plays a large role in the success of our product and software development process.


