Overview: web vs mobile development
Web and mobile development are two distinct approaches to creating applications for digital platforms. Web development focuses on building websites and web applications that are accessible through a web browser, while mobile development involves designing and creating applications specifically for mobile devices such as smartphones and tablets. This guide will provide a comprehensive overview of the benefits, drawbacks, and technologies of both web and mobile development, helping you make an informed decision on which path to choose for your next project.
Web development overview: history, benefits, drawbacks trajectory, and technologies
Web development has a rich history that started in the 1990s. Early web based technologies gave rise to modern web standards and the popularization of CSS, which revolutionized the separation of content and presentation. Throughout the 2000’s, as the demand for web applications grew, server-side technologies like PHP, ASP.NET, and Ruby on Rails emerged, enabling developers to create sophisticated, data-driven web applications. The rise of responsive web design in the 2010s addressed the need for websites to adapt to various screen sizes and devices, while the proliferation of web frameworks and libraries, such as Angular, React, and Vue.js, streamlined the development process and expanded the possibilities for rich, interactive user experiences.
Today, web development continues to evolve, incorporating cutting-edge technologies like WebAssembly, progressive web apps, and server-less architecture to push the boundaries of what's possible on the web. Web development is the process of creating websites and web applications that run on various browsers and platforms.
Some of the key benefits of modern web development include:
- Cross-platform compatibility: Web applications can be accessed from any device with a web browser, ensuring a consistent user experience across multiple platforms.
- Ease of maintenance and updates: Web applications can be updated without requiring users to download and install updates, streamlining the maintenance process.
- Cost-effective: Building a single web application that works across multiple platforms is often more cost-effective than developing separate native applications for each platform.
However, web development also has its drawbacks, including:
- Performance limitations: Web applications may not perform as well as native mobile applications, particularly for resource-intensive tasks.
- Limited access to device features: Web applications often lack full access to native device features like camera, GPS, and contacts.
- Connectivity dependency: Web applications require an active internet connection to function properly.

Mobile development overview: benefits, trajectory, technologies and drawbacks
Mobile development is the process of creating applications specifically for mobile devices, including smartphones and tablets. Mobile application development has come a long way since the early days of mobile devices. In the late 1990s and early 2000s, basic mobile apps like calendars, calculators, and simple games were built using programming languages like Java ME or BREW. The landscape changed dramatically in 2007 with the launch of the iPhone and the introduction of iOS, followed by the release of the Android operating system in 2008. These platforms transformed the mobile app market, leading to the creation of app stores and an explosion of app development for various purposes, including productivity, gaming, social networking, and more.
Over time, the mobile development ecosystem has grown with the introduction of cross-platform frameworks like React Native and Flutter, enabling developers to create apps for multiple platforms using a single codebase. Mobile app development has also embraced emerging technologies, such as augmented reality, machine learning, and IoT, offering increasingly sophisticated and immersive experiences to users. The evolution of mobile application development continues to reshape how we interact with technology, with new trends like AR/VR leading to more innovative and dynamic mobile experiences in the future.
Some of the main benefits of mobile development are:
- Superior performance: Native mobile applications typically offer better performance and responsiveness compared to web applications.
- Access to device features: Mobile apps can take full advantage of native device features, enhancing the user experience.
- Offline functionality: Mobile apps can function without an internet connection, making them more reliable in certain situations.
However, mobile development also has its drawbacks. Here are a few important considerations of mobile development to consider:
- Platform-specific development: Developing separate applications for iOS and Android can be time-consuming and costly.
- App store approval: Mobile apps must be submitted to app stores for approval, which can be a lengthy process.
- Maintenance and updates: Updating mobile apps requires users to download and install updates, which may result in lower adoption rates for new features.
Web vs mobile development in the context of new application development
When considering whether to develop a web or mobile application, it's essential to evaluate your project's specific needs and requirements. Factors to consider include:
- Target audience: Determine the platforms and devices most commonly used by your target audience.
- Performance requirements: Consider whether your application requires the superior performance of a native mobile app.
- Access to device features: Evaluate the necessity of leveraging native device features like camera, GPS, and contacts.
- Budget and timeline constraints: Assess the resources available for development, as well as the desired time frame for project completion.

Mobile vs web product design and complexity differences
Designing for mobile and web applications involves different considerations due to the distinct characteristics of each platform. Mobile apps usually have limited screen real estate and require intuitive, touch-friendly interfaces to ensure a smooth user experience. According to NNGroup, a leading authority in user experience research, designing for mobile requires a focus on simplicity, prioritizing essential content, and minimizing the number of user interactions to complete a task.
In contrast, web applications can take advantage of larger screens and more complex layouts, allowing for greater flexibility in presenting content and navigation. Web applications also support a broader range of input methods, such as keyboard, mouse, and touch, depending on the device used to access them. As a result, designers can create more elaborate user interfaces and incorporate features like hover states and tooltips, which are not as readily available on mobile platforms.
Additionally, mobile apps may require platform-specific designs for iOS and Android, adhering to the design guidelines provided by Apple's Human Interface Guidelines and Google's Material Design. These guidelines dictate the visual language, interface components, and interaction patterns that ensure consistency and familiarity across apps on each platform. Designers must consider these platform-specific requirements when creating mobile apps, which can add complexity to the design process.
On the other hand, web applications maintain a consistent design across all platforms and browsers, reducing the need for platform-specific adaptations. Web designers often follow responsive design principles, which ensure that web applications adapt to various screen sizes and orientations, providing a consistent user experience on desktops, laptops, tablets, and smartphones. A study by Statista highlights the importance of responsive design, as mobile devices accounted for 56.2% of global website traffic in the third quarter of 2021.

In summary, mobile and web product design have distinct differences in terms of complexity, interface considerations, and platform requirements. When deciding between building a mobile or web app, it is crucial to consider the design process as it directly impacts the user experience, development costs, and overall success of the project. Designing for mobile requires a focus on simplicity, touch-friendly interfaces, and platform-specific guidelines, while web app design offers more flexibility in terms of screen real estate and input methods. By taking the design process into account, you can ensure that your app meets user expectations, provides a seamless experience across devices, and aligns with the project's goals and resources, ultimately contributing to the app's success.
Mobile app vs web app development processes
Web development involves creating a single application that runs on various browsers and platforms, providing a consistent user experience across different devices. The build process for web applications typically includes coding, testing, and deploying to a web server. Developers use languages such as HTML, CSS, and JavaScript, and may leverage web frameworks like Angular, React, or Vue.js to create dynamic and interactive applications. Web applications are accessible through a web browser, which eliminates the need for users to download and install software on their devices.
In contrast, mobile development requires building separate applications for each platform, such as iOS and Android, to ensure optimal performance and user experience. Native mobile app development uses platform-specific languages like Swift for iOS and Kotlin for Android, while hybrid app development employs cross-platform frameworks like React Native or Flutter. The build process for mobile apps involves coding, testing, and submitting the app to app stores for approval. This approval process can take anywhere from a few days to several weeks, depending on factors like the app's complexity and the app store's guidelines. Once approved, the app is published on the respective platform's app store, where users can download and install it on their devices.
Considering the differences in build processes, the choice between web and mobile app development depends on factors such as target audience, desired user experience, and available resources. For projects that prioritize accessibility and a consistent experience across devices, web development may be the better option. In contrast, mobile app development offers a more tailored user experience and better access to device-specific features, making it more suitable for projects that require advanced functionality and high performance.
Mobile apps vs web apps: functionality
Native mobile apps offer superior performance, access to device features, and offline functionality. They are specifically designed for the platforms they run on, allowing them to utilize the full potential of the hardware and software. According to a study by the University of Arkansas, native apps have better performance and user experience than web applications in most cases. This is particularly important for resource-intensive applications, such as games and video editing tools.
Web applications, while more accessible and easier to maintain, may have limited performance, restricted access to native device features, and require an internet connection to function. However, web applications can still provide a satisfactory user experience for less resource-intensive tasks and are accessible from any device with a web browser. Furthermore, the advent of Progressive Web Apps (PWAs) has bridged the gap between web and mobile apps in terms of functionality, offering offline capabilities, push notifications, and access to some device features.
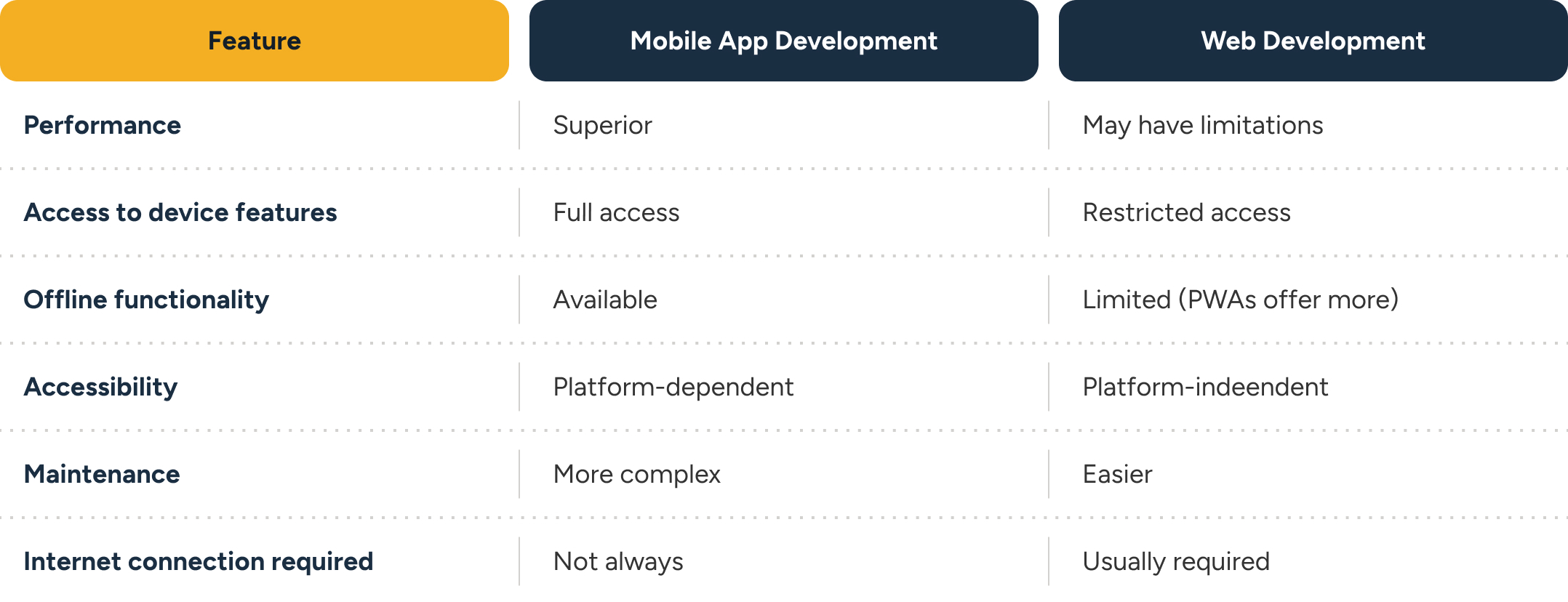
Here is a summary table comparing the functionality of mobile app development and web development:

In summary, native mobile apps tend to offer better performance and access to device features, while web applications provide greater accessibility and easier maintenance. The choice between mobile app development and web development depends on the specific requirements and desired functionality of your project.
Cost differences: mobile development vs. web development
Web development is generally more cost-effective, as a single web application can work across multiple platforms. According to SpdLoad, the cost of developing a basic web application can range from $20,000 to $60,000, whereas a more complex web application may cost between $50,000 and $150,000. These costs cover design, development, and testing, and are often lower than the cost of creating native mobile applications for multiple platforms.
Mobile development, particularly native mobile development, can be more expensive due to the need to create separate applications for each platform and the additional resources required for app store submissions and updates. A report by Clutch estimates that the cost of developing a mobile app ranges from $30,000 to $700,000, with an average cost of around $171,450. This wide range reflects the complexity of mobile app development, which involves aspects such as design, backend integration, and platform-specific coding.
Additionally, native mobile development requires hiring developers who specialize in each platform, often increasing the cost of development. In contrast, web development typically involves a smaller team of developers with expertise in HTML, CSS, and JavaScript, who can create a single application that runs on multiple platforms.
Another factor contributing to the higher cost of mobile development is the ongoing maintenance and updates required for mobile apps. According to a study by AnyPresence, the average annual cost of maintaining a mobile app is around $27,000, which includes bug fixes, updates, and other ongoing maintenance tasks. Web applications, on the other hand, can be updated and maintained more easily, often leading to lower maintenance costs.
It's important to consider these cost differences when choosing between mobile and web development for your project. While web development is generally more cost-effective, the specific requirements, target audience, and desired functionality of your application may necessitate investing in native mobile development to achieve the best results.
Mobile app deployments, maintenance, and updates
Deploying a mobile app involves submitting it to app stores, such as Apple's App Store or Google Play Store, for approval. This can be a lengthy and unpredictable process, as each app store has its own set of guidelines and review criteria that developers must adhere to. According to App Radar, the average review time for the App Store ranges from 24 to 48 hours, while Google Play Store reviews typically take anywhere from a few hours to several days. However, these times can vary based on factors like app complexity, policy updates, and the app store's workload, making it difficult for developers to predict when their app will be approved and available for download.
Maintenance and updates for mobile apps pose additional challenges. When a new version of an app is released, users must download and install it on their devices to access the latest features and improvements. This manual update process can result in lower adoption rates for new app versions, as some users may not be aware of the update or may choose not to install it. According to Statista, in 2019, only 76% of mobile app users updated their apps to the latest version within the first month of its release. This lag in adoption can impact the overall user experience, as outdated app versions may not receive bug fixes, security updates, or new features.
Furthermore, maintaining mobile apps across multiple platforms adds complexity, as developers must ensure that their apps are compatible with different device models and operating systems. This can be particularly challenging with the frequent release of new devices and OS updates, requiring developers to stay abreast of the latest trends and adapt their apps accordingly.
In summary, mobile app deployments, maintenance, and updates present unique challenges for developers, including app store approval processes, user adoption of new app versions, and compatibility across diverse platforms and devices. These factors should be considered when planning and executing mobile app development projects to ensure a seamless user experience and successful app lifecycle management.

Platform dependencies: mobile development vs web development
Mobile apps are platform-dependent, which means they require separate development processes for different operating systems, such as iOS and Android. According to a 2020 developer survey by Statista, 61% of app developers targeted Android, while 52% targeted iOS. Developing and maintaining separate codebases for each platform can be resource-intensive and time-consuming, as developers need to adapt their code to cater to the unique requirements, design guidelines, and software development kits (SDKs) for each operating system.
On the other hand, web applications are platform-agnostic, working across various browsers and operating systems. This compatibility is achieved through the use of universal web technologies such as HTML, CSS, and JavaScript. Consequently, businesses can save significant time and resources by maintaining a single codebase for their web applications. The 2021 Stack Overflow Developer Survey showed that popular web frameworks, such as React.js, Angular, and Vue.js, were used by 34.1%, 22.4%, and 16.2% of professional developers, respectively, highlighting the prevalence of web app development.
Furthermore, the rise of cross-platform development frameworks, such as React Native and Flutter, has made it possible for developers to create hybrid mobile apps that can run on both iOS and Android with a single codebase. According to the 2020 developer survey by Statista, React Native was used by 42% of developers, while Flutter was used by 39% of developers. These frameworks allow developers to write code once and deploy it across multiple platforms, reducing development time and cost.
The use of responsive design techniques in web application development also ensures that web apps can adapt to different screen sizes and resolutions, providing an optimal user experience on a wide range of devices, including smartphones, tablets, and desktop computers. According to Datareportal's Digital 2021 report, there were 4.66 billion active internet users worldwide, with 92.6% accessing the internet via mobile devices. This emphasizes the importance of creating web applications that are accessible and user-friendly on both mobile and desktop devices.
In summary, platform dependencies play a significant role in the development and maintenance of mobile and web applications. While mobile apps require separate development processes for iOS and Android, web applications offer a platform-agnostic solution that works across various browsers and operating systems. The widespread adoption of web technologies and cross-platform development frameworks enables businesses to reach a broader audience, reduce development time and costs, and provide a consistent user experience across multiple devices.
Web app deployments, maintenance, and updates
Web applications have become increasingly popular due to their ease of deployment, maintenance, and updates. As opposed to native applications, which require approval and distribution through app stores, web apps are hosted on a web server and accessed through a web browser. This eliminates the need for app store approvals, allowing for faster time-to-market and reaching a broader audience across various platforms.
According to Amazon, web apps are comparatively simpler, cheaper, and faster to develop. This can be attributed to the fact that web app updates are pushed directly to the server, allowing for seamless version control and bug fixes. Users can access the latest version of the application simply by refreshing their browser, ensuring a consistent user experience across devices. This real-time update capability can help businesses stay agile and respond quickly to user feedback, security concerns, or market demands.
Additionally, web applications have lower maintenance costs compared to native applications. According to Mobindustry the average cost of maintaining an app is 15–20% of the initial cost of development per year only considering there is no need to add anything new to it and only do bug fixes and other standard activities. The reduced maintenance costs can be attributed to a single codebase, which allows developers to make updates and fixes without having to accommodate multiple platforms or device types. This not only saves time and resources but also simplifies the overall development process. This unified approach also ensures that web apps offer consistent performance and user experience across different devices and operating systems, ultimately resulting in a more satisfied customer base.
Moreover, web apps benefit from the inherent scalability of cloud-based infrastructure. According to a report by MarketsandMarkets, the global cloud computing market is expected to grow from $371.4 billion in 2020 to $832.1 billion by 2025. This rapid growth highlights the increasing reliance on cloud services for hosting and managing web applications. With cloud infrastructure, businesses can easily scale their web apps to accommodate fluctuating user traffic and resource demands. This flexibility allows for optimal performance during peak usage times and cost savings during periods of lower demand.
Web apps also benefit from cross-platform compatibility, making them accessible on any device with a web browser. This feature can significantly reduce development costs, as businesses do not need to invest in building separate applications for different platforms like iOS, Android, or Windows. Instead, a single web app can cater to users on all devices, providing a seamless experience and ensuring wider market reach.
In conclusion, web applications offer a range of advantages when it comes to deployment, maintenance, and updates. Their straightforward deployment process, lower maintenance costs, scalability, and cross-platform compatibility make them an attractive option for businesses looking to deliver a consistent and cost-effective user experience. As technology continues to evolve and the market shifts towards cloud-based solutions, web apps are likely to become even more prevalent and essential for businesses seeking a competitive edge. With the increasing availability of tools and frameworks for web app development, such as React, Angular, and Vue.js, developers can create feature-rich, responsive, and efficient web applications that rival the performance and user experience of native applications.

Mobile and web development skills and compatibility
Web developers typically have expertise in HTML, CSS, JavaScript, and various web frameworks such as Angular, React, and Vue.js. On the other hand, mobile developers may specialize in native development using languages like Swift for iOS and Kotlin for Android or work with hybrid frameworks like React Native or Flutter.
Web developers and mobile developers share several similarities and differences in terms of skill sets, technologies, and development approaches. Both types of developers need a strong foundation in programming principles, problem-solving, and an understanding of user experience (UX) design. They typically have experience with common programming languages, such as JavaScript, and often work with version control systems like Git. Additionally, both web and mobile developers collaborate with designers, product managers, and other stakeholders to deliver successful projects.
However, there are notable differences in the technologies and platforms they work with. Web developers focus on creating applications that run on web browsers, using languages like HTML, CSS, and JavaScript, and often leverage web frameworks like Angular, React, or Vue.js. They need to ensure that their applications are accessible, responsive, and compatible across different browsers and devices. On the other hand, mobile developers build apps specifically for mobile platforms, such as iOS or Android. They use platform-specific languages like Swift for iOS and Kotlin for Android, or cross-platform frameworks like React Native or Flutter. Mobile developers must consider device features, screen sizes, and platform-specific design guidelines to create apps that offer a seamless user experience.
In summary, while web and mobile developers share a core foundation in programming and problem-solving, they differ in the technologies, platforms, and development approaches they employ, catering to the unique requirements and constraints of their respective domains.
Mobile app development vs. web development: salaries
Salaries for both web and mobile developers can vary significantly based on experience, location, and industry. According to the U.S. Bureau of Labor Statistics, the median annual wage for web developers in the United States was $77,200 in May 2020. Comparatively, the median annual wage for software developers, which includes mobile app developers, was $110,140 during the same period.
In general, mobile developers tend to command higher salaries than web developers, although this can depend on the specific technologies and skills involved. For instance, a report by Indeed found that as of September 2021, the average salary for an iOS developer in the United States was $125,182 per year, whereas the average salary for an Android developer was $120,035 per year. Meanwhile, a separate report by Indeed showed that the average base salary for a web developer in the United States was $76,144 per year as of September 2021.
Another factor that can influence the salary of web and mobile developers is the programming languages and frameworks they specialize in. For example, a survey by Stack Overflow revealed that developers proficient in languages like Kotlin and Swift, which are commonly used for mobile development, often earn higher salaries than those who specialize in languages like HTML, CSS, and JavaScript, which are primarily used for web development.
It's important to note that these figures are subject to change and can vary depending on factors such as the level of expertise, the size of the company, and the region where the job is located. Nonetheless, these data points illustrate the general trend of mobile developers commanding higher salaries compared to web developers.
Mobile continues to grow
Mobile usage has experienced significant growth over the past few years, with more users accessing the internet via smartphones and tablets than ever before. According to Datareportal's Digital 2021 report, there were 4.66 billion active internet users worldwide, with 92.6% accessing the internet via mobile devices. This represents a 7.3% year-on-year increase in mobile internet users.
In addition to the growing number of mobile internet users, app usage has also been on the rise. App Annie's State of Mobile 2021 report revealed that consumers spent 3.5 trillion hours on mobile devices in 2020, with a 7% year-over-year increase in the time spent on mobile apps.
Given these trends, the demand for skilled mobile developers and high-quality mobile applications is likely to remain strong in the foreseeable future. According to the U.S. Bureau of Labor Statistics (BLS), employment of software developers, including mobile developers, is projected to grow 22% from 2020 to 2030, much faster than the average for all occupations.
In conclusion, the continuous growth of mobile usage, combined with the increasing demand for mobile applications and skilled developers, indicates a strong and sustained market for mobile development in the coming years.
Web development is still hot
Despite the growth of mobile, web development remains a vital part of the digital landscape. Businesses and organizations continue to rely on websites and web applications to deliver information, services, and products to their audiences. According to a Netcraft survey, there were over 1.2 billion websites worldwide in January 2021, demonstrating the importance of web development in today's digital world.
Web development is a dynamic field, with new technologies and frameworks constantly emerging. According to the 2021 Stack Overflow Developer Survey, popular web frameworks such as React.js, Angular, and Vue.js were used by 34.1%, 22.4%, and 16.2% of professional developers, respectively. The widespread adoption of these modern frameworks enables the creation of responsive, scalable, and feature-rich web applications.
The eCommerce industry, in particular, has experienced significant growth in recent years, further highlighting the importance of web development. According to a report by eMarketer, global eCommerce sales reached $4.280 trillion in 2020, accounting for 18% of total retail sales. As more businesses embrace eCommerce, the need for skilled web developers to create and maintain online stores will continue to rise.

Moreover, the web development job market remains strong The U.S. Bureau of Labor Statistics projects that employment for web developers and digital designers will grow by 13% from 2020 to 2030, faster than the average for all occupations. This growth is driven by the increasing demand for well-designed, responsive, and user-friendly websites and web applications across various industries.
In addition to the demand for web development services, there is also an increasing interest in web-based technologies like Progressive Web Apps (PWAs). PWAs combine the best of web and native applications, offering offline functionality, push notifications, and home screen icons. As businesses look for ways to reach and engage with their audiences more effectively, PWAs provide an attractive solution that further drives the demand for skilled web developers.
Furthermore, web development plays a crucial role in areas like digital marketing, search engine optimization (SEO), and user experience (UX) design. According to WSJ, digital ad spending in the United States reached $209.7 billion in 2022. This growth emphasizes the importance of well-optimized and visually appealing websites for businesses looking to improve their online presence and reach their target audience.In conclusion, web development continues to be an essential part of the digital landscape, with businesses and organizations relying on websites and web applications to connect with their audiences.
Decision making: what should you choose between mobile development and web development?
Choosing between mobile and web development depends on your project's specific requirements, target audience, budget, and desired functionality. Consider the following factors when making your decision:
- Audience preferences: Determine which platforms and devices your target audience primarily uses.
- Required functionality: Assess the need for offline functionality, access to native device features, and performance requirements.
- Desired User experience: Understand the processes your application will facilitate and strategize what the most optimized user experience would be in the context of mobile vs web.
- Budget and timeline: Evaluate the resources and time available for development, keeping in mind that web development is often more cost-effective and faster than native mobile development.
- Maintenance and updates: Consider the ease of maintaining and updating the application, which tends to be simpler for web applications.
Ultimately, the choice between web and mobile development depends on the unique needs and goals of your project. By carefully considering the factors outlined in this guide, you can make an informed decision that best aligns with your objectives and optimizes for your users’ experience and your business success.



